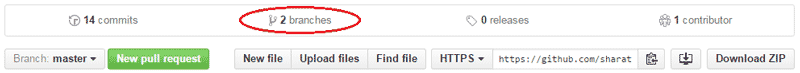
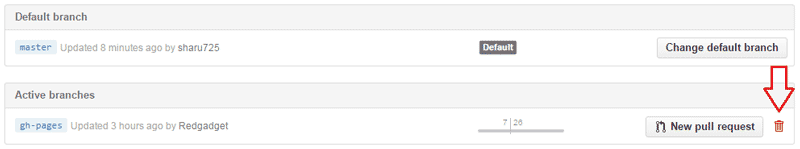
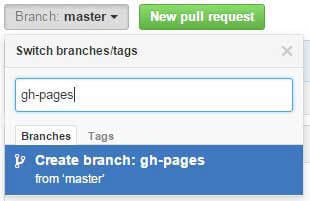
From a683d901e48b39593d1c394cd38f3fe57a947792 Mon Sep 17 00:00:00 2001 From: RedGadgets <info@redgadgets.com> Date: Fri, 15 Jul 2016 23:11:59 +0530 Subject: [PATCH] no message --- README.md | 46 +++++++++++++++++++++++++++++++++++++++++++++- 1 file changed, 45 insertions(+), 1 deletion(-) diff --git a/README.md b/README.md index 23236db..a929bcb 100644 --- a/README.md +++ b/README.md @@ -1 +1,45 @@ -# gatok \ No newline at end of file +# Webjeda Gatok Theme + +# Installation: +Fork the ``master`` branch and delete ``gh-pages`` branch in it. This is important because ``gh-pages`` branch is used here only to host the blog. You should be using the master branch as the source and create a fresh ``gh-pages`` branch. + +Watch my video on instlallation +<iframe width="100%" height="360" src="https://www.youtube.com/embed/T2nx6tj-ZH4?rel=0" frameborder="0" allowfullscreen></iframe> + +## How to delete old **gh-pages** branch? +After forking the repository, click on **branches**. + + + +Delete ``gh-pages`` branch. + + +You have to create a new ``gh-pages`` branch using the master branch. Go back to the forked repository and create ``gh-pages`` branch. + + + +Now, go to settings and check the **Github Pages** section. You should see a URL where the blog is hosted. + +This process will host the theme as a **Project Page**. You can also download the files for local development. + +Default theme will look like this + + + +Hover on the left side will open up a 3d effect sidebar + + + + +This theme is responsive. + + + + + +# Development +Make changes to the **master** branch and create a pull request. Do not use **gh-pages** branch as it is used to host the theme. + + +# License +Read LICENSE file \ No newline at end of file -- GitLab